介绍 Webify 一键部署按钮
对于大多数开源项目的作者而言,能够通过某种方式快速分发、部署自己的项目,可以大大降低项目的使用门槛,方便在社区里进行分享。
Webify 近期支持了 一键部署按钮,为开发者提供快速部署项目到 Webify 的能力,仅需用户点击一次按钮!
示例#
可以点击下面的按钮,将一个 create-react-app 创建的模板项目,快速复制、部署成为用户自己的 Webify 应用:
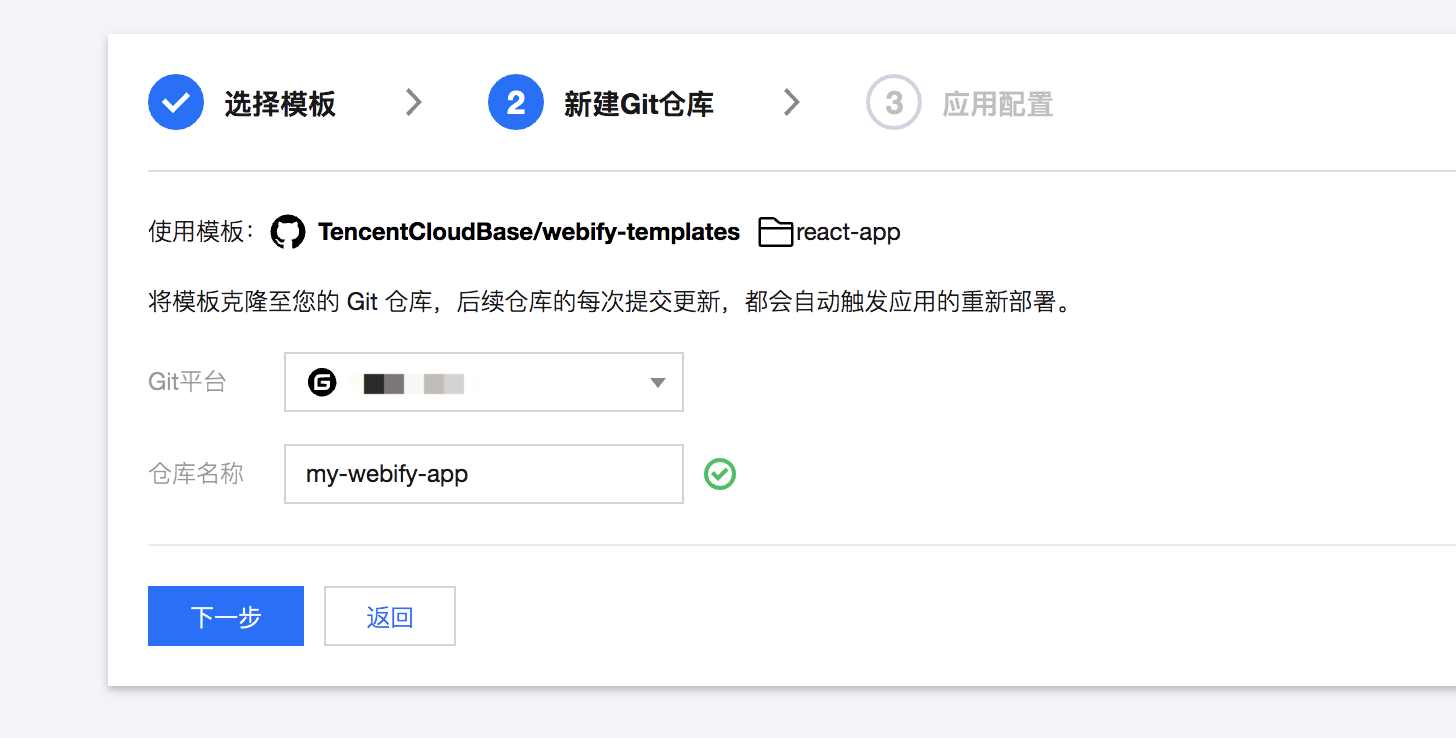
用户点击按钮后,便可直接进入到创建 Webify 应用的流程中:

如何生成自己项目的按钮?#
我们提供 一键部署按钮生成器,开发者可以根据自己项目的实际情况,配置 仓库地址、子目录、默认应用名 等参数,为自己的项目生成专属的一键部署按钮。
我们提供 Markdown、HTML、URL 等形式的代码片段,开发者可以根据需要将生成的按钮代码片段,放入项目的 README、主页、Wiki 等地方。
代码片段示例(Markdown):
[](https://console.cloud.tencent.com/webify/new?tpl=https%3A%2F%2Fgithub.com%2FTencentCloudBase%2Fwebify-templates&dir=react-app&reponame=my-webify-app)