Webify 支持自动适配框架
如今 Web 框架、CLI、脚手架工具层出不穷,这给开发者们的构建部署造成了一定麻烦:尽管它们构建部署的流程大同小异,但记住那些琐碎细节实在太麻烦了。
例如,Angular CLI 的默认构建输出目录为 dist,而由 create-react-app 创建的 React 脚手架项目则是把构建输出目录放到 build 中,这些差异导致开发者在创建 Webify 应用时,需要手工填写配置,不仅麻烦,还容易出错。
为了解决此问题,Webify 正式支持了自动适配框架,在创建应用时能够自动识别主流前端框架,提供预设定的配置,帮助开发者轻松构建部署,减轻心智负担。
示例#
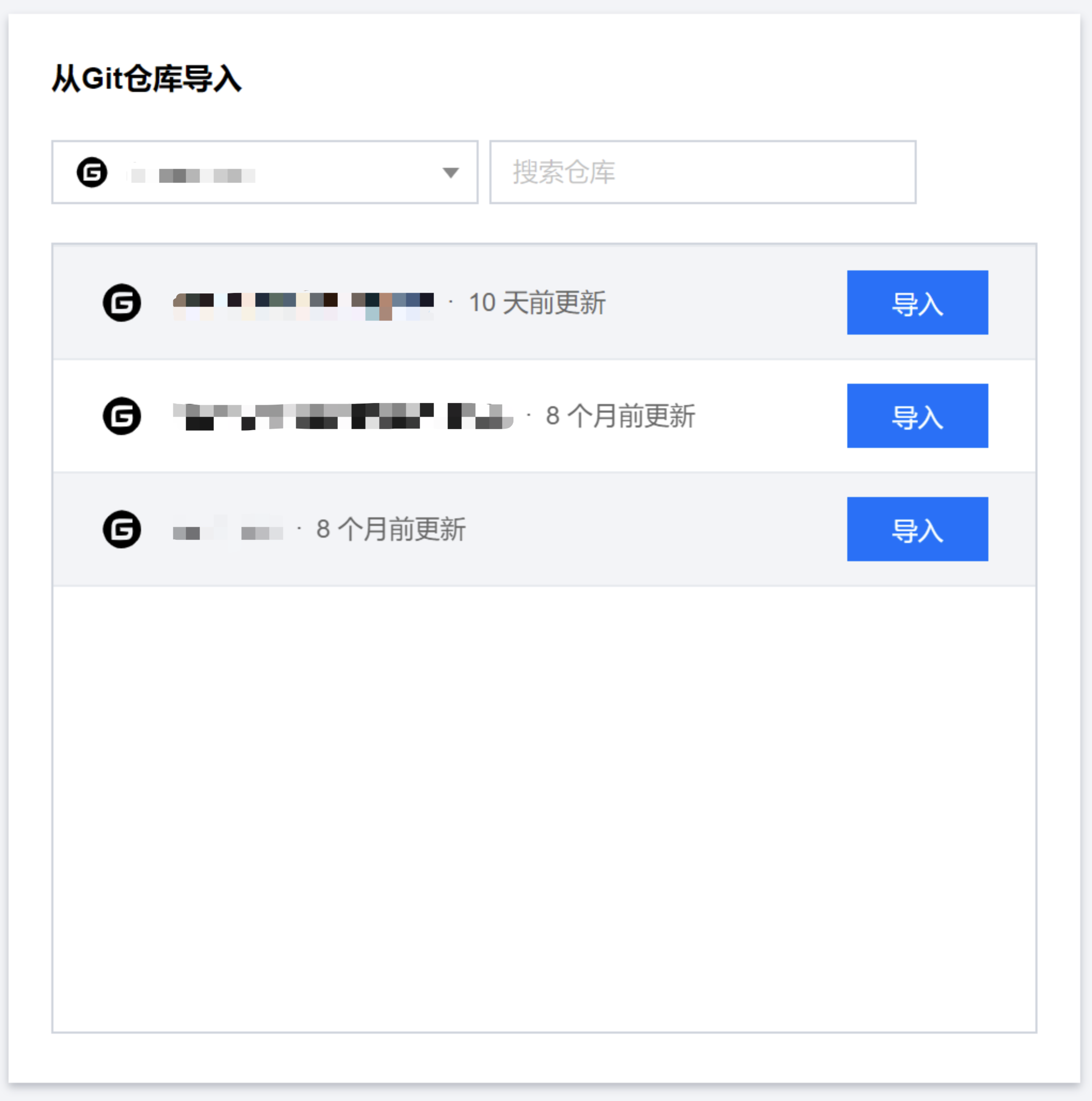
首先,在新建应用页面,选择一个仓库进行导入。

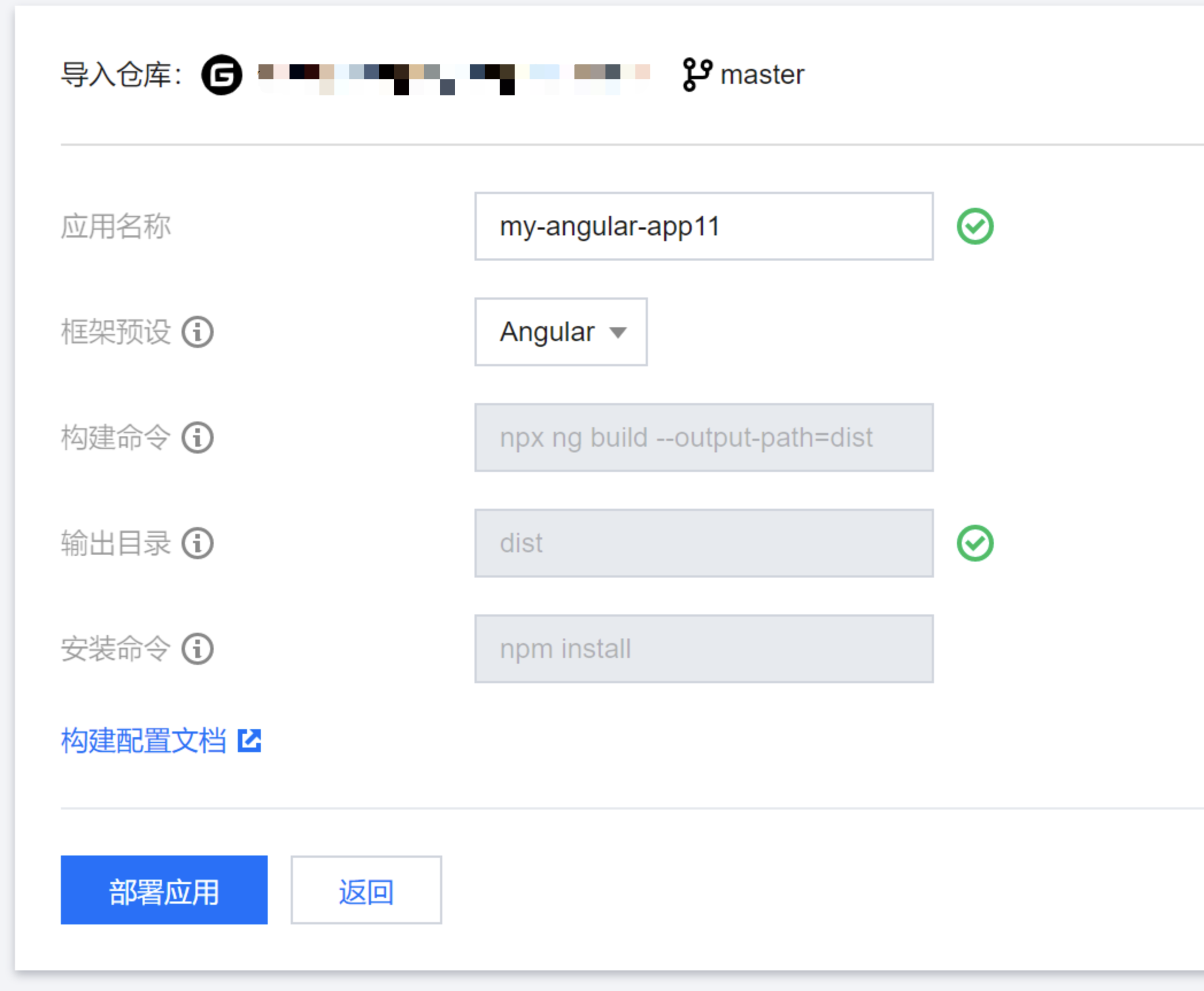
进入应用配置页面后,Webify 就会尝试识别仓库中的项目属于哪个框架,如果识别成功就会根据识别的结果自动填入对应的安装和构建命令以及输出目录。

目前 Webify 支持自动识别的框架有:
- Vue.js (vue-cli)
- React.js (create-react-app)
- Hexo
- Gatsby.js
- Angular
- Next.js SSG
- Nuxt.js SSG
Webify 是如何做到的?#
项目根目录下的 package.json 中记录了项目的第三方依赖关系,这些依赖关系通常能折射出项目许多信息。
例如,用 create-react-app 脚手架创建的 React 项目,都会依赖于 react-scripts 或者 react-dev-utils 这两个 npm 包。
{ "dependencies": { "@testing-library/jest-dom": "^5.11.4", "@testing-library/react": "^11.1.0", "@testing-library/user-event": "^12.1.10", "react": "^17.0.2", "react-dom": "^17.0.2", "react-scripts": "4.0.3", "web-vitals": "^1.0.1" }}所以,如果项目具有 react-scripts 或者 react-dev-utils 的依赖,那就表示项目大概率是使用 create-react-app 脚手架创建的 React 项目。
Webify 便能自动选取最适合此框架的构建、部署配置。
后续规划#
目前我们已经支持了社区内部分流行的框架,后续我们将不断补充对于框架的支持,以保证开发者尽量以“零配置”进行开发和部署。如果您有对于框架支持的需求,可以前往 云开发CloudBase社区 进行反馈。
