Webify 支持 Coding(扣钉)
今天 Webify 正式上线了对第四个 Git 平台的支持: Coding(扣钉),开发者可以使用 Webify 来托管、创建 Coding 上的项目与仓库。
如何使用?#
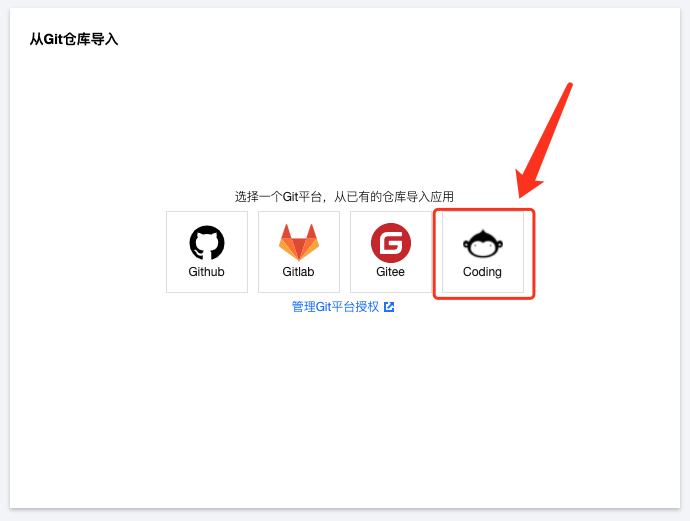
前往 Webify 控制台,可以直接绑定 Coding 账号,

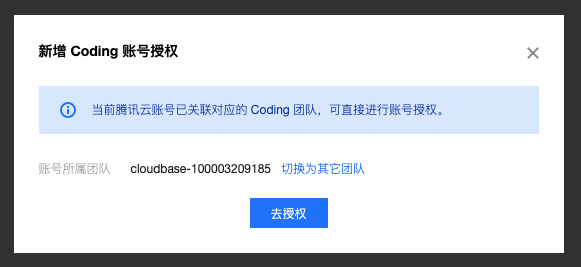
如果您已经在腾讯云 Coding DevOps 控制台上进行了团队绑定,那么可以直接跳转到相应的 Coding 团队内进行授权:

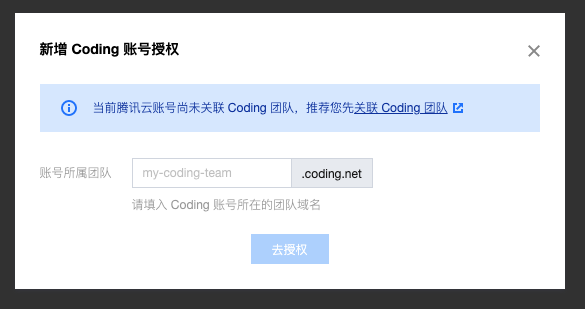
如果您尚未在腾讯云 Coding DevOps 控制台上绑定团队,那么您可以输入 Coding 的团队域名进行绑定:

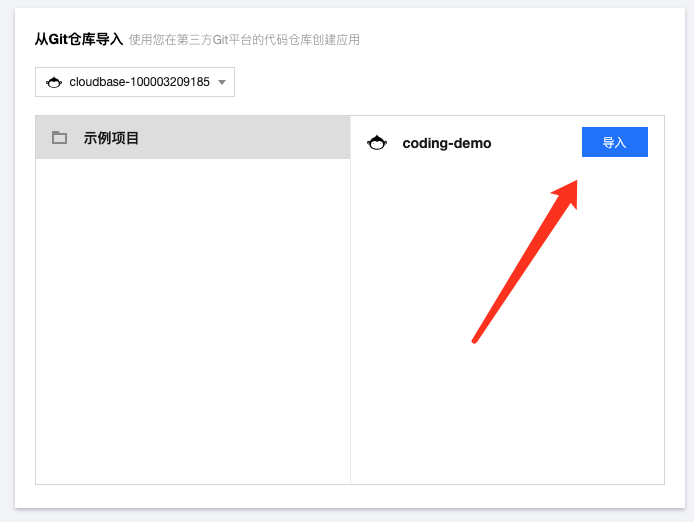
授权之后,即可选取 Coding 的仓库,导入为 Webify 应用。

您也可以选择将已有的模板克隆至 Coding 仓库。
支持的能力#
Webify 对 Coding 支持以下能力:
导入 Coding 仓库#
您可以从已授权的 Coding 账号下,选择相应项目的代码仓库,直接创建 Webify 应用。
将模板克隆至 Git 仓库#
您可以将 Webify 提供的现有模板,克隆到 Coding 的新仓库中,后续基于新仓库完成二次开发流程。
持续部署#
只要将变更推送到 Coding 相应的仓库,即可触发 Webify 应用的自动构建部署。
tip
受限于 Coding 平台的 API,在导入 Coding 仓库时,我们暂不支持的框架自动识别能力。