Webify 支持 Coding(扣钉)
今天 Webify 正式上线了对第四个 Git 平台的支持: Coding(扣钉),开发者可以使用 Webify 来托管、创建 Coding 上的项目与仓库。
今天 Webify 正式上线了对第四个 Git 平台的支持: Coding(扣钉),开发者可以使用 Webify 来托管、创建 Coding 上的项目与仓库。
如今 Web 框架、CLI、脚手架工具层出不穷,这给开发者们的构建部署造成了一定麻烦:尽管它们构建部署的流程大同小异,但记住那些琐碎细节实在太麻烦了。
例如,Angular CLI 的默认构建输出目录为 dist,而由 create-react-app 创建的 React 脚手架项目则是把构建输出目录放到 build 中,这些差异导致开发者在创建 Webify 应用时,需要手工填写配置,不仅麻烦,还容易出错。
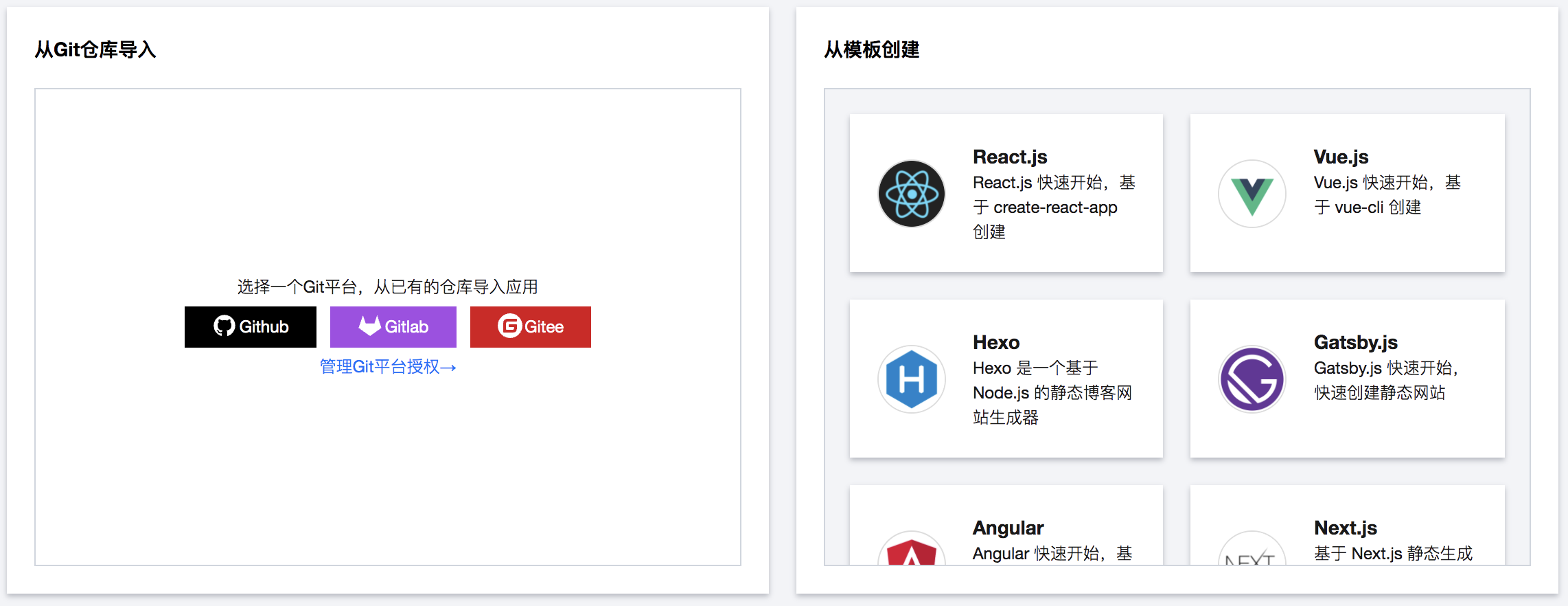
为了解决此问题,Webify 正式支持了自动适配框架,在创建应用时能够自动识别主流前端框架,提供预设定的配置,帮助开发者轻松构建部署,减轻心智负担。
对于大多数开源项目的作者而言,能够通过某种方式快速分发、部署自己的项目,可以大大降低项目的使用门槛,方便在社区里进行分享。
Webify 近期支持了 一键部署按钮,为开发者提供快速部署项目到 Webify 的能力,仅需用户点击一次按钮!
CloudBase Webify 正式上线,这是一个专为 Web 开发者打造的云上开发、部署平台,帮助开发者快速开发、预览、部署自己的 Web 应用。
前往 Webify 快速开始页面,选择自己的代码仓库,或者从现有的模板中,创建你的第一个 Web 应用。