快速开始
准备工作#
- 代码托管平台账号
- Github
- Gitlab
- 码云 Gitee
- 注册腾讯云账号,并开通云开发 CloudBase
第 1 步:选择模板#
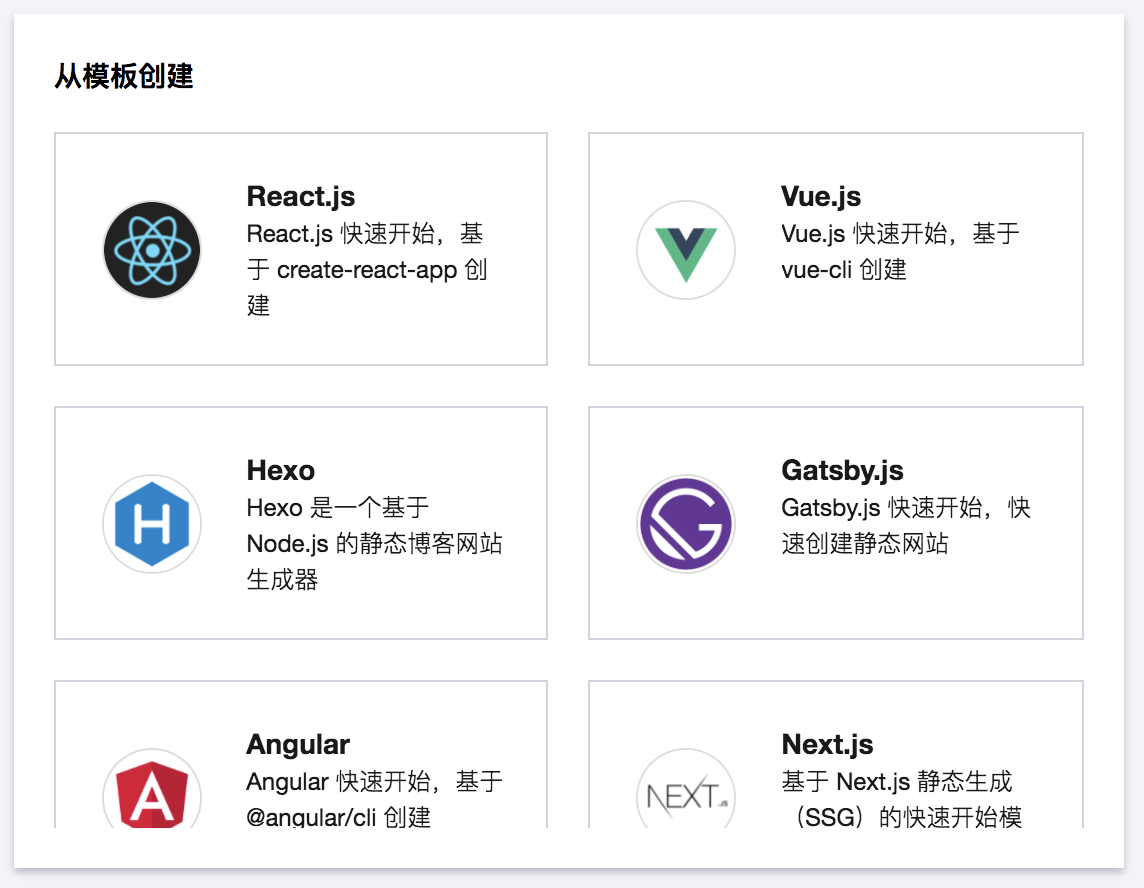
在 Webify 新建应用页面,选取任意一个模板:

第 2 步:克隆模板至代码仓库#
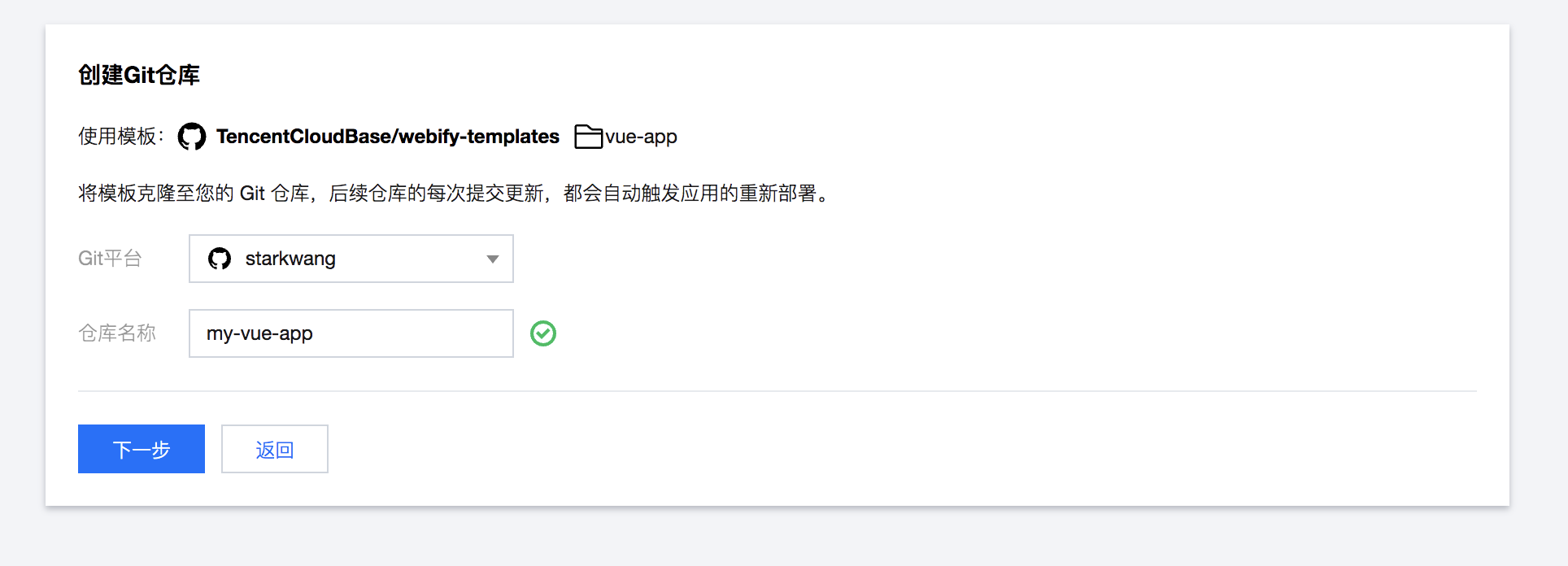
选择模板后,Webify 将会使用模板为您创建一个新的代码仓库,后续仓库的每次提交更新,都会自动触发应用的重新部署。
info
创建仓库前,需要您完成 Git 平台的账号授权流程,您可以前往 设置页面 查看当前授权状态

第 3 步:应用配置#

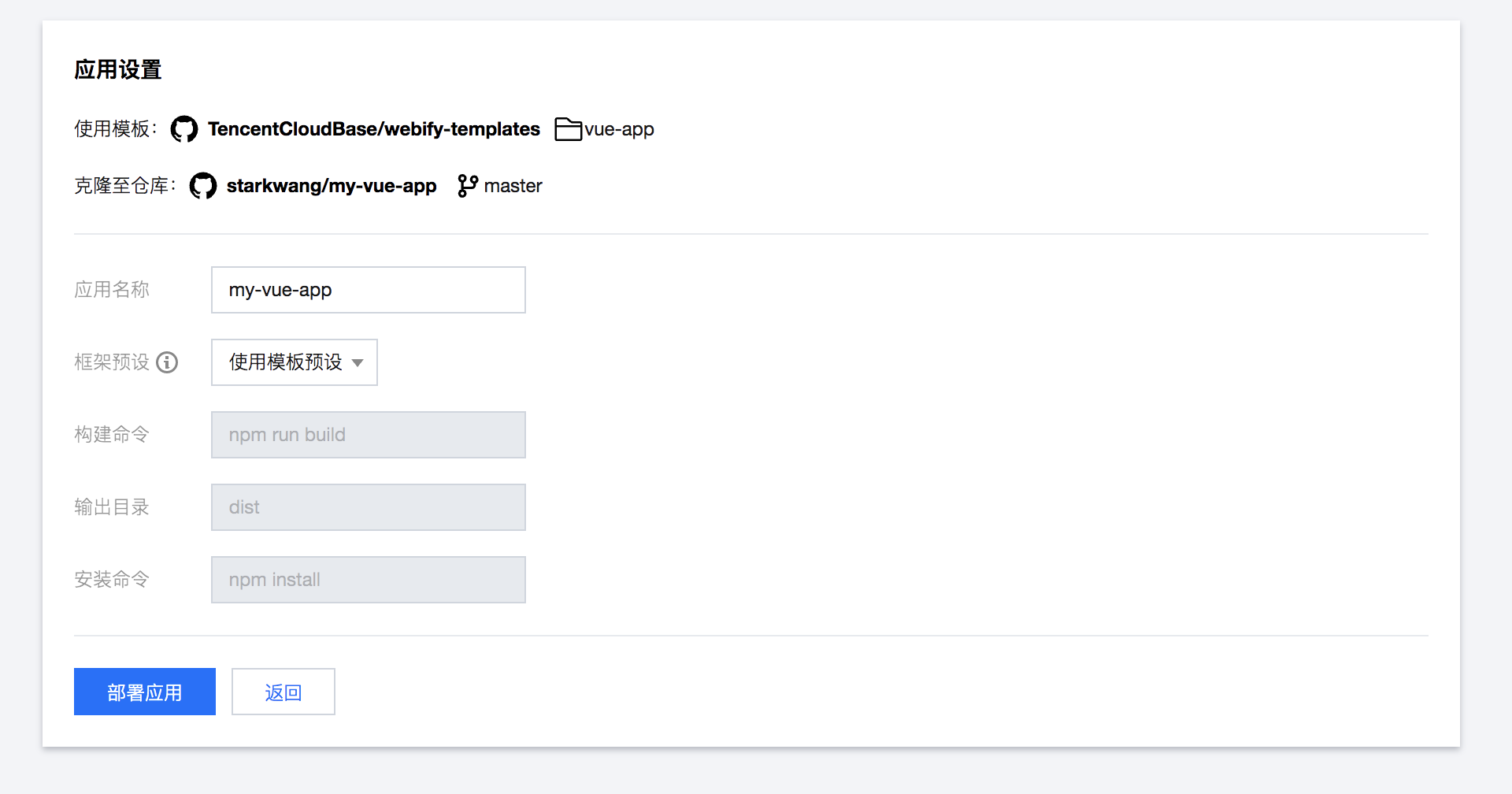
您可以在此页面对应用进行配置,使用模板预设的配置,或者自定义配置。
tip
对于首次使用者,建议使用模板预设配置。
第 4 步:完成部署,访问应用#
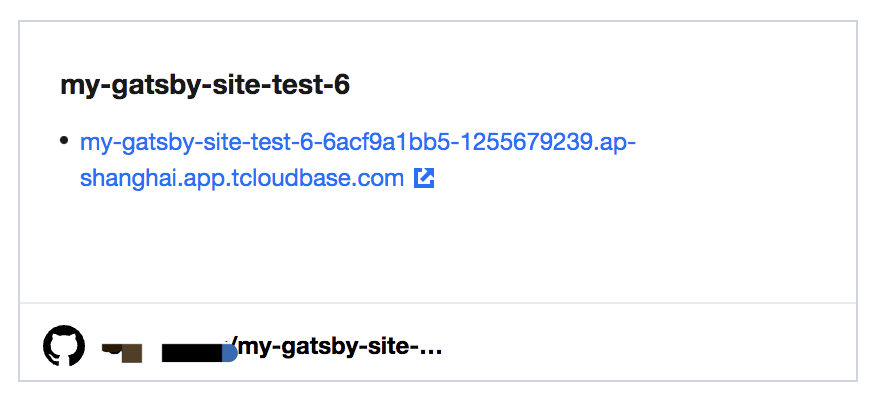
点击「部署应用」后,Webify 将会初始化资源,并且构建部署您的应用,等待完成后,应用将会部署成功:

Webify 为每个应用默认分配 .<region>.app.tcloudbase.com 后缀的域名。其中 region 为应用所在的资源可用区,如 ap-shanghai。您可以使用此域名访问您的应用。
第 5 步(可选):开发您的应用#
上述流程中,Webify 使用模板为您创建了新的代码仓库,您后续可以将更新推送至代码仓库,触发 Webify 的自动构建和部署,从而更新您的应用。
克隆仓库到本地
git clone https://github.com/<your-name>/<repo-name>进入项目根目录,开启开发环境:
npm run dev修改应用后,提交至远程 Git 仓库
git commit -m "my first change"git push origin随后将会触发 Webify 的自动构建及部署。